www.somicat.com
UX UI / Diseño web
www.somicat.com
Contexto del proyecto
Somicat es un fabricante de colchones y productos de descanso, necesitaba renovar su presencia digital y adaptarla a la nueva imagen de marca (logo, colores, tono…).
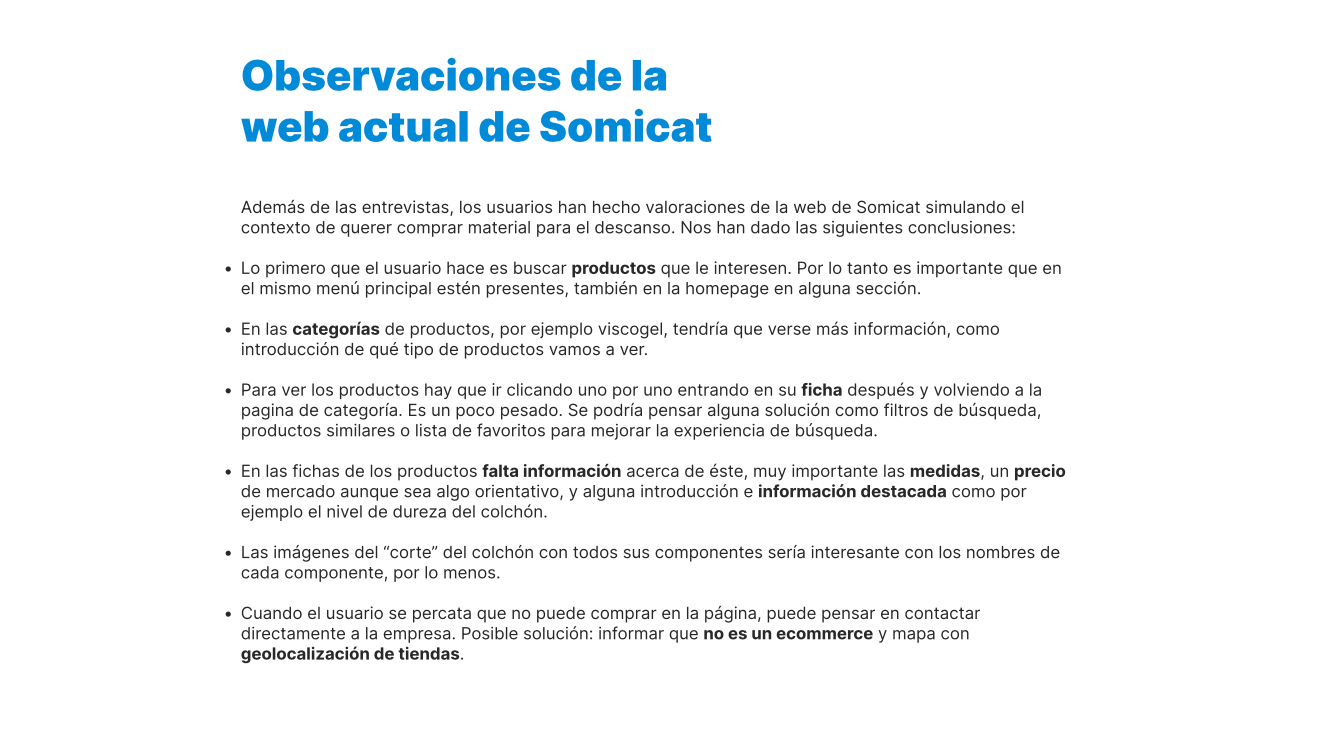
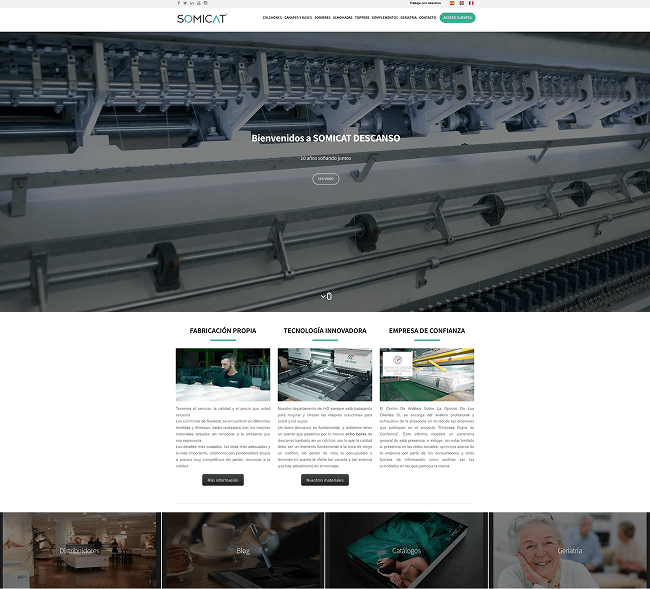
Su web anterior estaba bien trabajada y tenía buena presencia pero presentaba algunos problemas de estructura, navegación y claridad de mensaje, por ejemplo, no quedaba claro que la web no es una tienda online.
En este estudio te cuento cómo, a través de un trabajo UX UI / Diseño web, pudimos mejorar su experiencia digital.

Objetivos UX UI / Diseño web
- Diseñar una web responsive, coherente con nueva la imagen de la marca.
- Reforzar el posicionamiento de Somicat como fabricante (no ecommerce).
- Optimizar la experiencia de búsqueda de productos y sus puntos de venta.
- Ofrecer información clara y detallada sobre cada uno de los productos.
Fase 1. Estudio UX
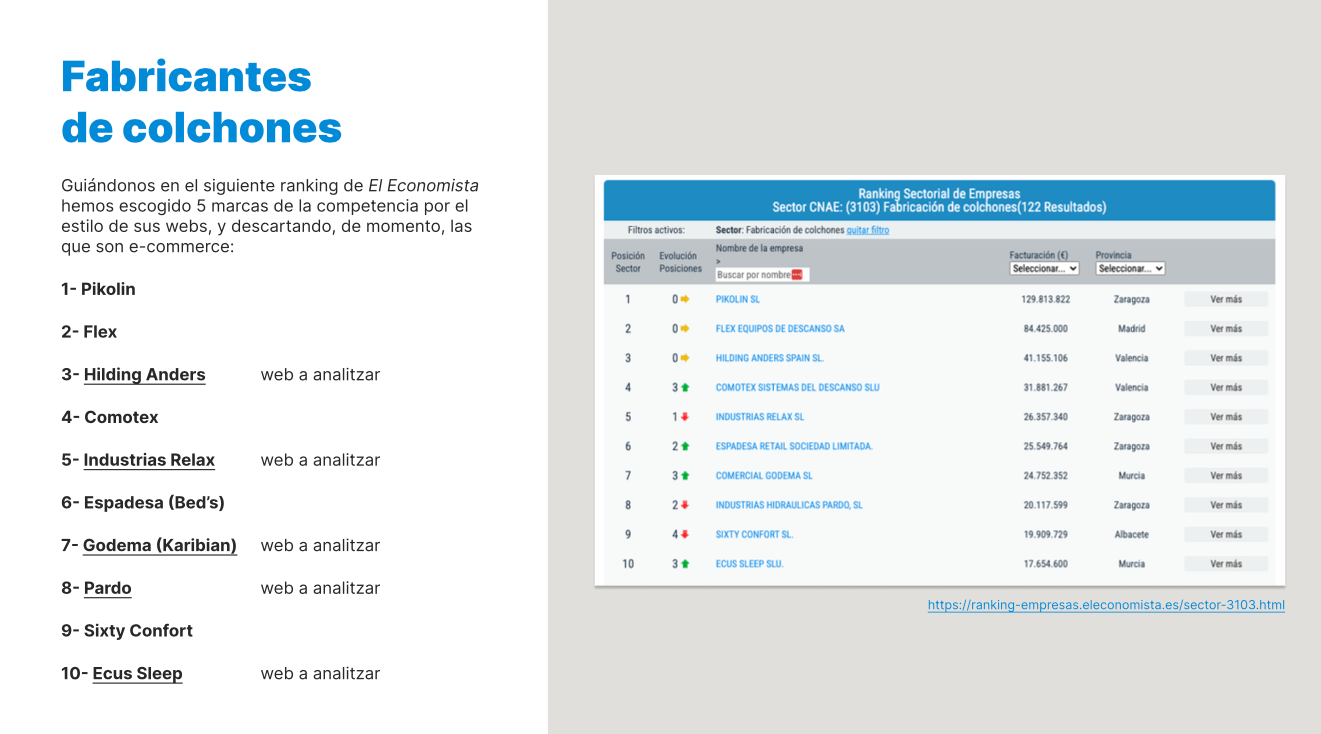
1. Benchmark (estudio de la competencia)
- Análisis de cinco marcas del sector para identificar tendencias y buenas prácticas.
- Análisis de 3 marcas de otro sector para buscar inspiración análoga.
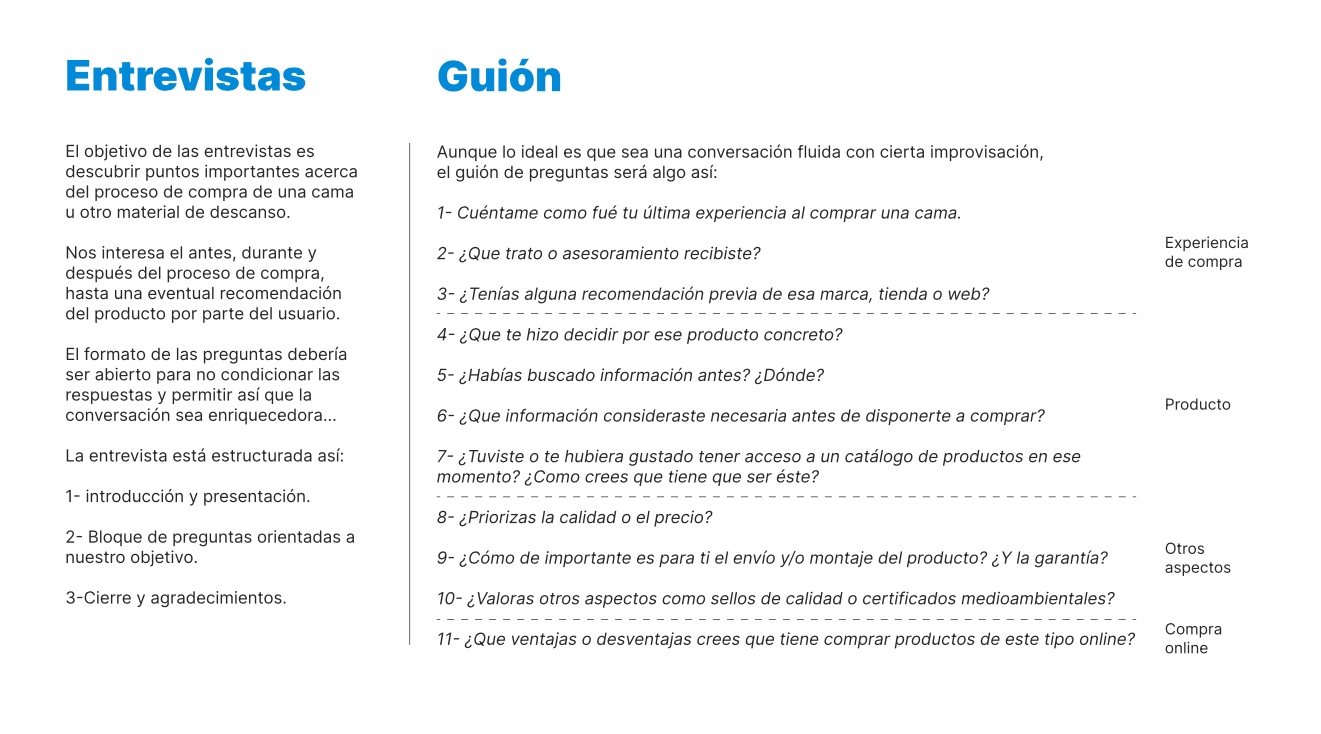
2. User research
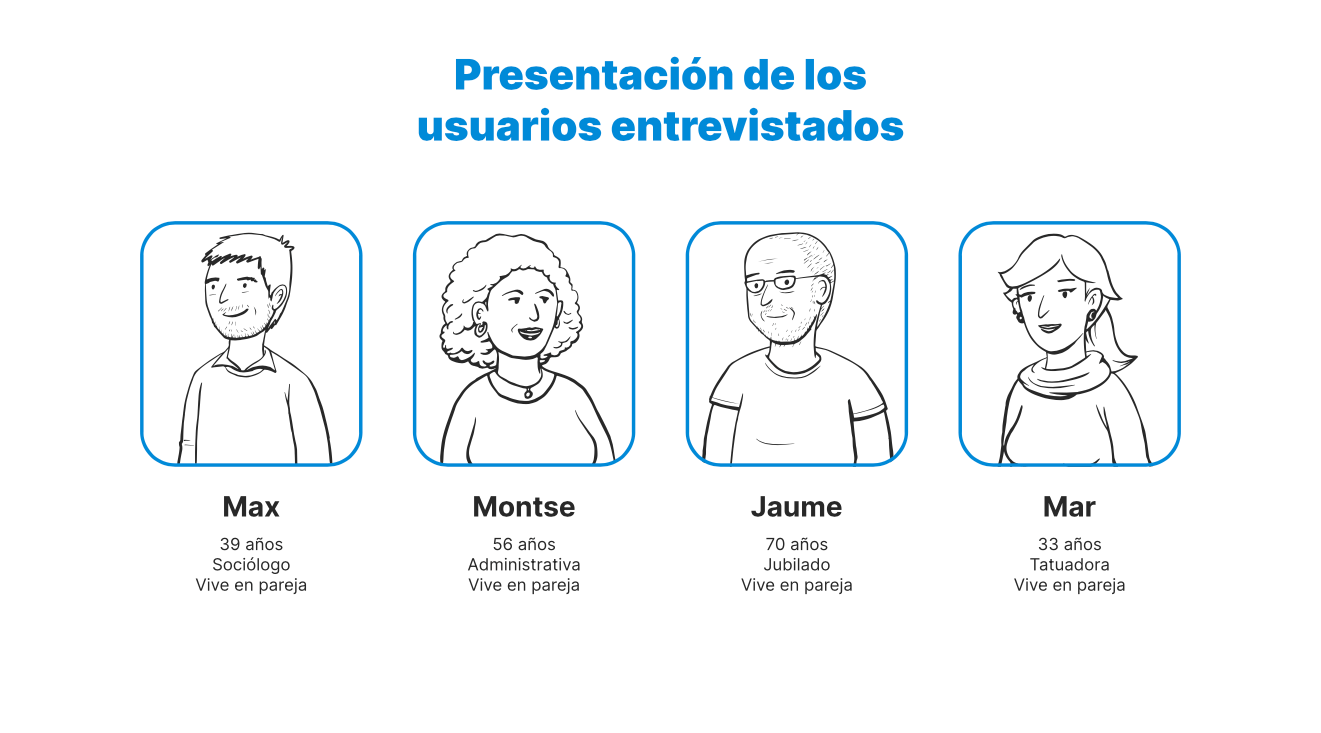
- Entrevistas en profundidad a 4 usuarios con un perfil heterogéneo. Sacar conclusiones.
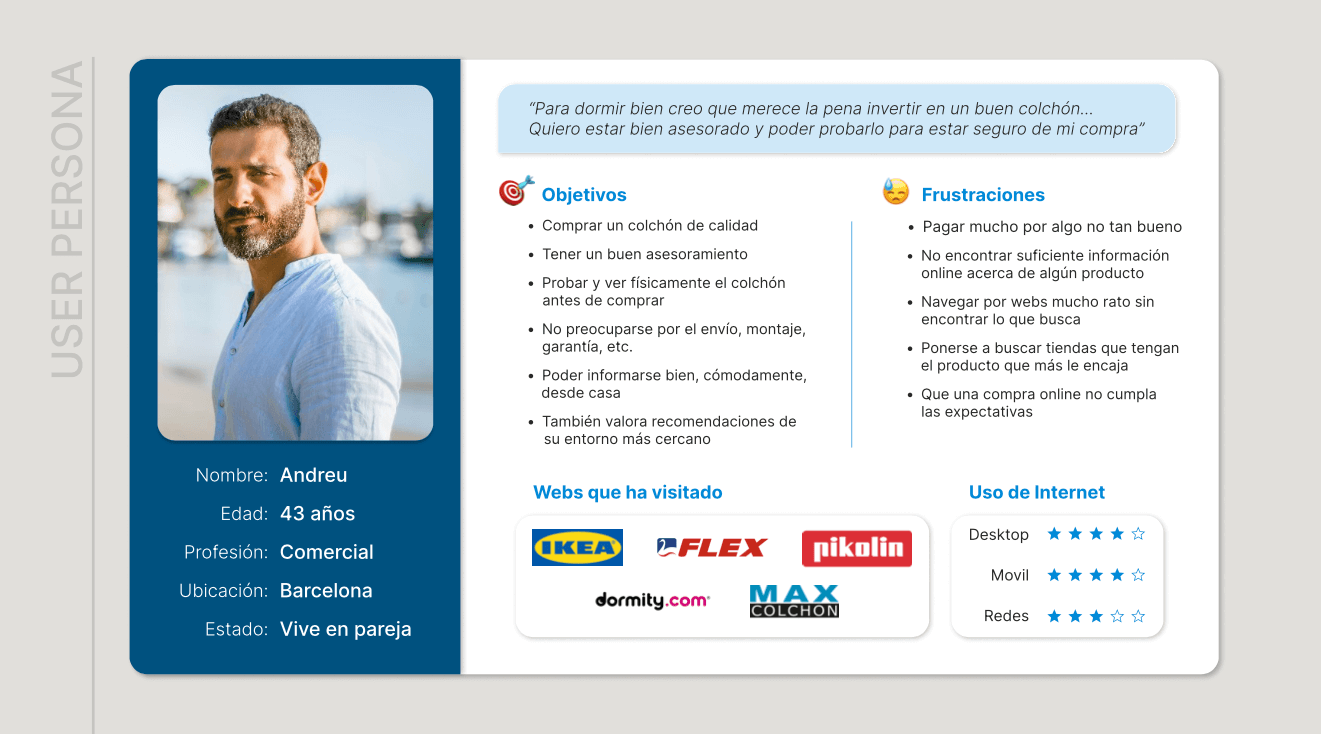
- Creación de un User persona que nos sirva como guía.
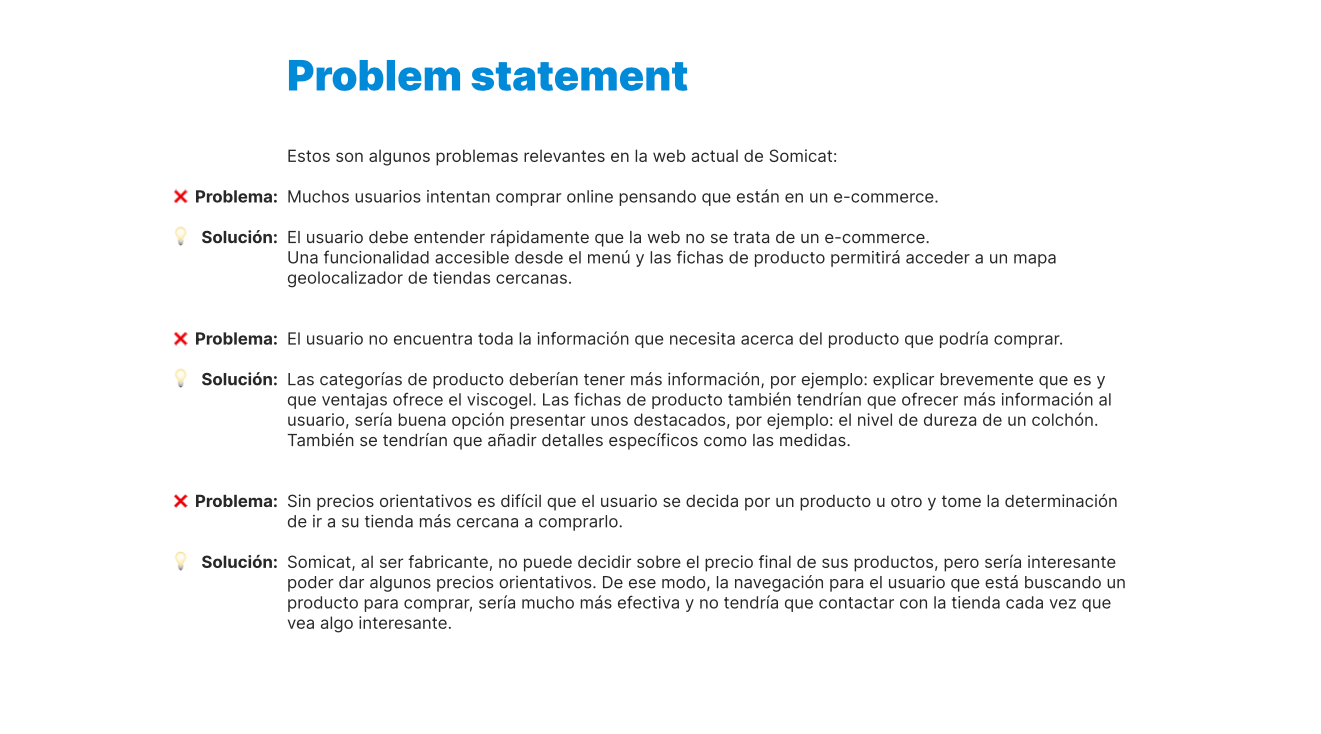
- Problem statement (cúales son los problemas más relevantes, y posibles soluciones)
Fase 2. Diseño UI
- Arquitectura de la pagina (en conjunto con el equipo de SEO).
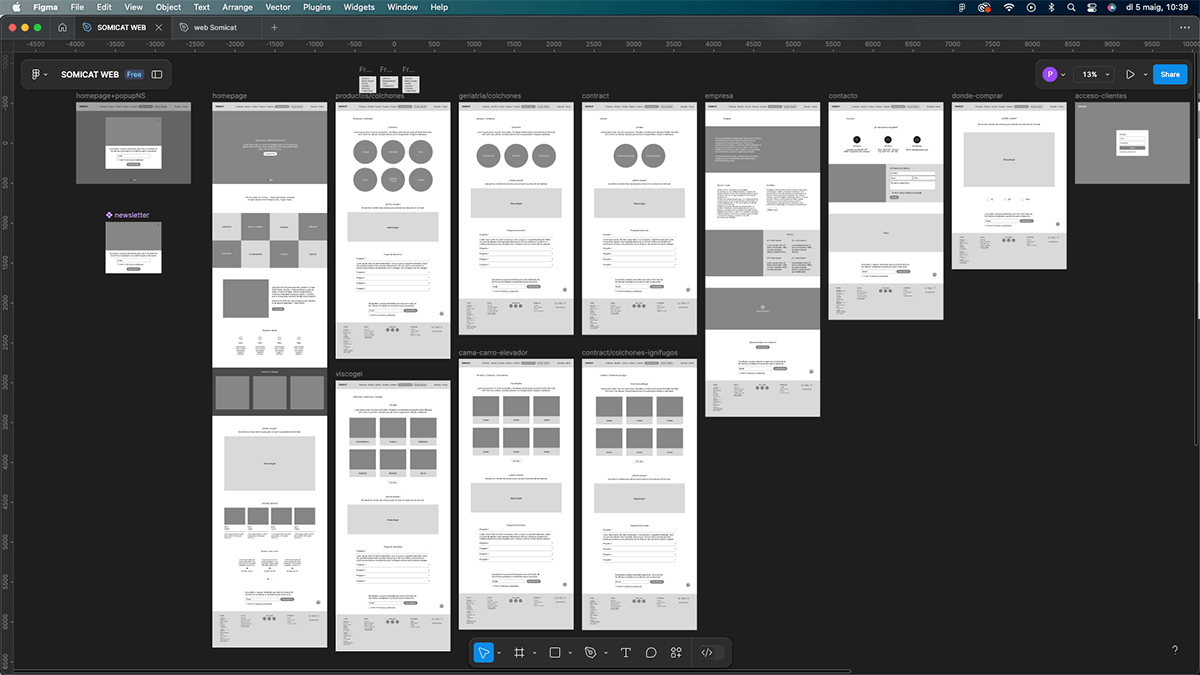
- Wireframes de fidelidad media para validación del cliente.
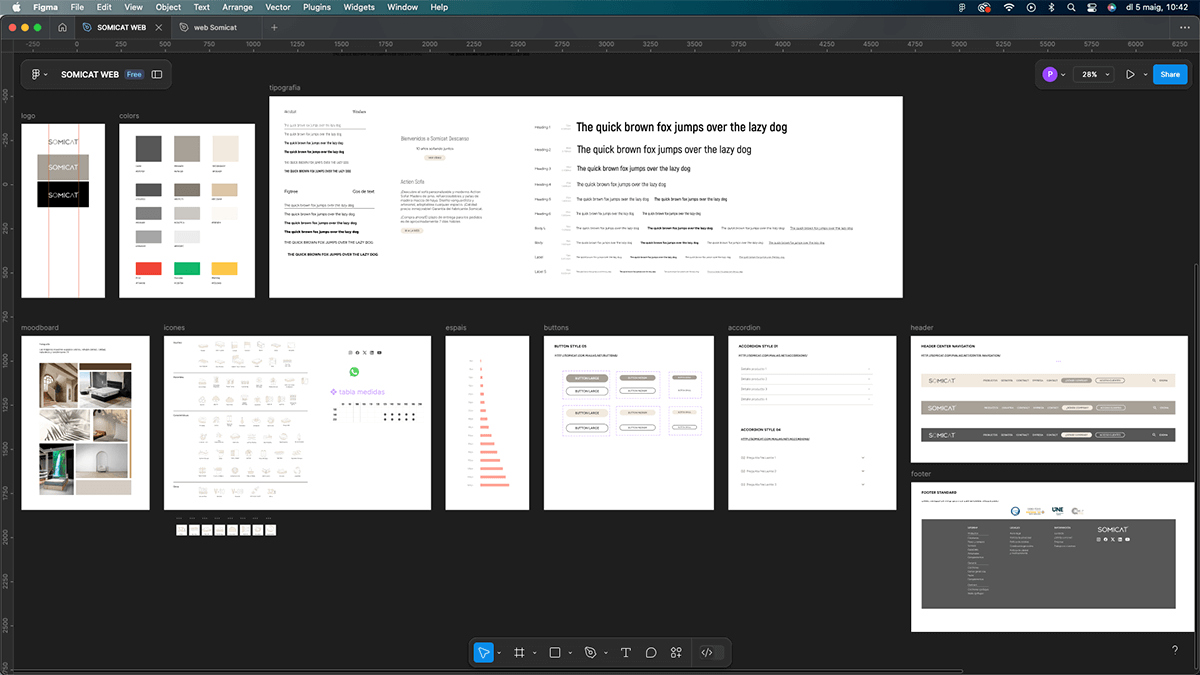
- Design Kit (aplicación de logo, colores, tipografía, etc.)
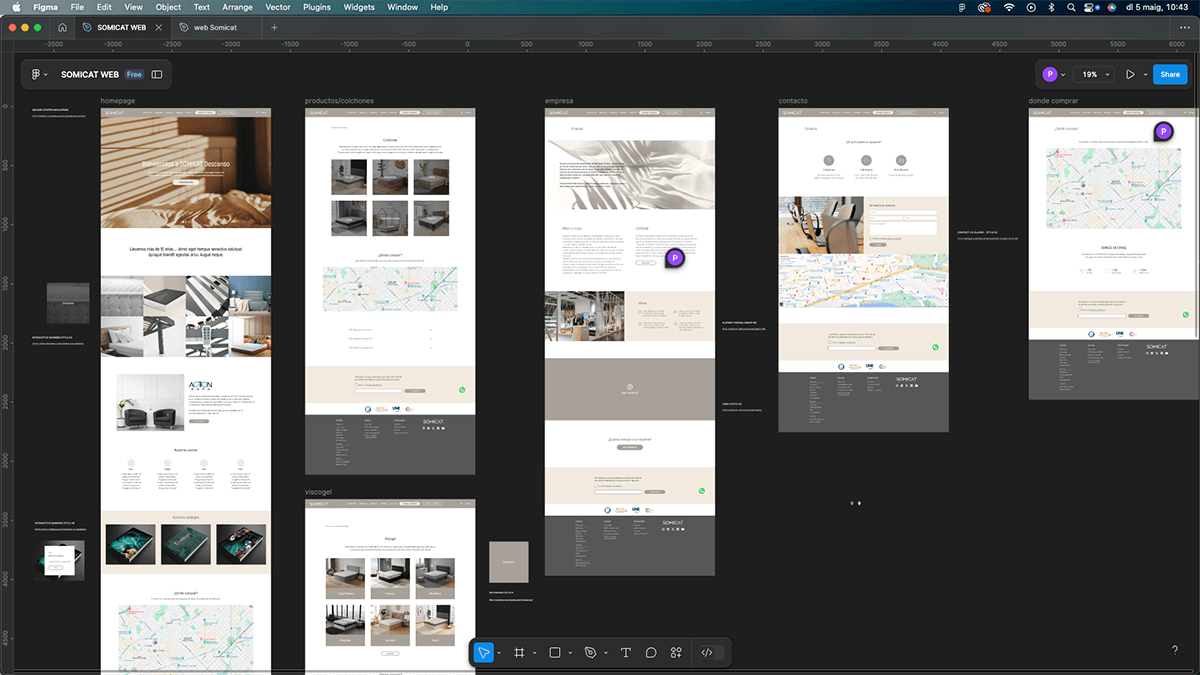
- Diseño de las páginas previo a maquetación en WordPress.
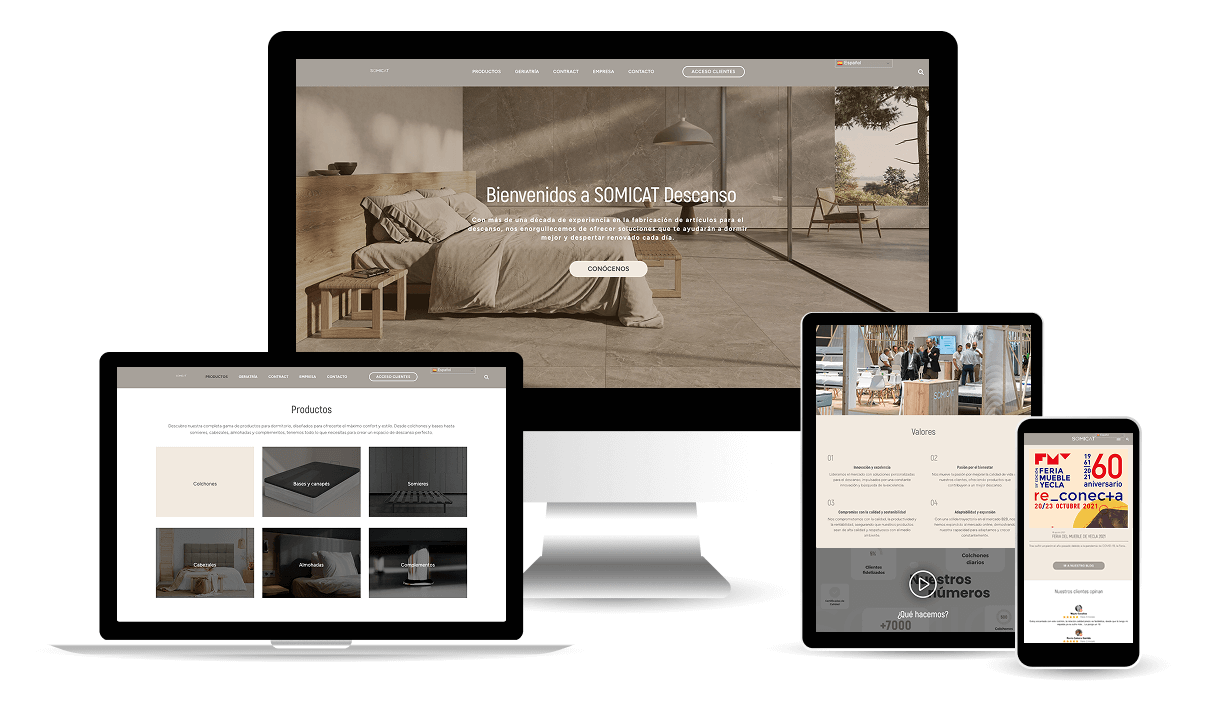
Diseño web final, vista en diferentes dispositivos

Resultado
Conclusiones
Un buen diseño web no siempre significa rehacerlo todo desde cero. A veces, entender bien la esencia existente y actualizarla con criterio permite transformar una web de forma profunda, optimizando su impacto y alargando su vida útil.